メルマガって大変そう・・・・そんなこと思うなかれ!ご安心ください。
ここで初心者でも見栄えがつくメルマガ、ちょっと他と差が付く(ちょっとだけですが)ノウハウをお伝えしますね。
実は面倒くさいなあと思われがちなHTMLメルマガですが、確かに以前は「いちいち画像うざったい」的なイメージがあったようでした。
しかし、最近はスマホ普及と共にしたがって再度加熱し始めちゃっています。スマホで文字だけのテキストより画面を視覚的に楽しむのがマッチしたんですね。
HTMLメルマガをかっこよくするステップ
最も簡単な、カッコイイHTMLメルマガの作り方。
ポイントはたったこれだけ
- ごたごた色を使い過ぎない(せいぜい2-3色、同系色でまとめる)
- 画像をコマコマと使わず大きく画像をはっきり使う
- メインの掲載したいコンテンツに絞る(沢山のコンテンツを盛り込まない)
簡単じゃないですか?シンプルイズベスト。
でもシンプルすぎると貧相になります。
モノトーンのHTMLメルマガとかやめましょうね(笑)。
まず印象を決めるのは、画像や色合いです。
「画像1枚」でもいいくらいです。
まじですか?はい、そのほうが目を引いて「何を強調してるの!?」と見たくなるからです。
インパクトがありますから、引きつけられるメールになります。
目に飛び込んでくるんですね。
あれこれ、スクロール(スマホならシャッシャかな)しなくてもわかりやすいので、「今すぐクリック」の動作に繋がりやすいHTMLメルマガになるのです。
開かれやすいHTMLメルマガの基本は手間がなく、クリックできるということです。あれこれ使わない、画像1枚で、初心者でもものすごくカンタンですよね。

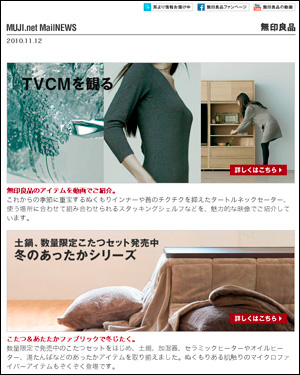
【引用】購買意欲を刺激する!印象的なHTMLメルマガ10選 無印良品の例
ただしその1枚、ちょっとだけ気を使いましょう。
ひと目で「何が言いたいのかな」という画像では、閉じられHTMLメルマガ街道まっしぐらです、ご注意を。
まずは写真センスとクリックしたくなる1枚を使ってあなたのHTMLメルマガを作ってみましょう!
テキストに色やフォント、画像をいれるのはHTMLメルマガ、中身をすらすら読ませたいようなストーリー展開ならテキストメールです。
ただし、相手がどんな環境で読むことが多いのか。
出すメールによってはターゲット層を見ながらHTMLメルマガとテキストメルマガの使い分けをする方が良いでしょう。
そう、ここでHTMLメルマガの一番大切な部分が出てきました。
よいHTMLを書くためには、「利用者の立場に立って分かりやすく」です。
相手の身になって受け取ったらどうするか?を考えることです。
わかりますよね!それからキャッチや文面もダラダラ書かずに写真で伝えたい内容が分かるような文を書くことです。
「これを見て!得してね!」と思わせる画像と文章。ずらずら書くよりも、見て「おっ!」と思わせる画像と文字の組み合わせ。これが大事です。
以前なら「デザイナーとかじゃないと作れないんじゃないの?」というような懸念もあったようですが、そこは時代の流れ!
便利な無料ツールも登場、特別デザイナーではなくてもコスト面でもシェイプしましたよ!
だいぶ作りやすくなったHTMLメルマガですから気軽に初心者でも楽しめるようになったんです。
カンタンなツールを使ってサクサク作れます。
ぜひ無料ツールなどを使って、簡単に画像を入れたり、タグをつけて、あなたオリジナルでありながら相手が読みやすい、クリックしたくなるHTMLメルマガを作ってみてくださいネ!
テキストメルマガとの違いを知る!HTMLメルマガ
大きい企業などはおしゃれなHTMLメルマガもたくさんあります。
でも開いちゃうと「何これ?」というのもたまにあります(笑)。
同じHTMLメルマガなのになぜこんなに印象が違うのでしょうか?
もともとテキストメルマガとの違いは、テキストは内容や「タイトル」というライティングスキルでぐいぐいストーリー的に読ませるものです。
HTMLメルマガは間違いなく印象、見栄えです。見栄えがヘンなメルマガだと「何これ?」の部類になるわけです。
「初心者にカッコイイメルマガなんか作れないよ!」と思っていたあなた。
これからはお教えした方法でカッコイイメルマガを作成してみてください!